Download Svg Images Are Not Supported By Older Browsers - 103+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b76.blogspot.com/2021/04/svg-images-are-not-supported-by-older.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Are Not Supported By Older Browsers - 103+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Are Not Supported By Older Browsers - 103+ SVG File for Silhouette The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. So, if we use a background image that is composed.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. So, if we use a background image that is composed.
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. The svg spec is extensive and no browser currently supports the entire spec. If your template includes svg, these browsers will throw an error along the following lines: It's a pure javascript svg parser that will render the resulting image to canvas, but. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.

Download Liner - SVG Animation for Elementor Nulled - Nulled from img.merkulov.design
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
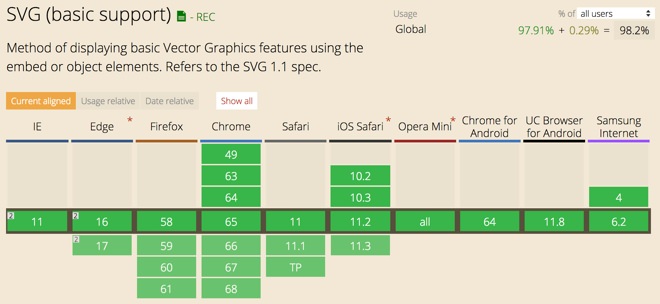
Download Svg Images Are Not Supported By Older Browsers - 103+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Method of displaying basic vector graphics features using the embed or object elements. Best practice is, to use apache batik to transcode svgs to pdfs and embed these as pdfformxobject via pdfbox. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. Svg is not supported in older browsers, so may not be suitable if you need to support older versions of internet the browser cannot cache inline svg as it would cache regular image assets, so pages that include the image will not load faster after the first page containing the image is loaded. Pdfbox does not draw svgs natively. If your template includes svg, these browsers will throw an error along the following lines: The svg spec is extensive and no browser currently supports the entire spec. Svg (scalable vector graphics) is officially supported by all main web browsers, including internet explorer.
Svg Images Are Not Supported By Older Browsers - 103+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Svg Images Are Not Supported By Older Browsers - 103+ SVG File for Silhouette Svg has been supported in most browsers for years, but still it seems that developers are not yet comfortable with using svg images on their websites. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. So, if we use a background image that is composed. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
In other words, you will need to explicitly choose not to try and render svg. SVG Cut Files
Font Squirrel | Mitr Font Free by Cadson Demak for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. If your template includes svg, these browsers will throw an error along the following lines:
Old Man Calling Customer Service Cartoon Vector Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Internet Explorer - Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Cardinal Tetra Decal Sticker | Freshwater Aquarium Fish ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec.
Intermediate HTML/CSS & Intro to Responsive Design ♥ Girl ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. If your template includes svg, these browsers will throw an error along the following lines: That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Download Liner - SVG Animation for Elementor Nulled - Nulled for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
資料集 - 行政院環保署 EPA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. If your template includes svg, these browsers will throw an error along the following lines:
Premium Vector | Old user interface window. computer retro ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. It's a pure javascript svg parser that will render the resulting image to canvas, but. If your template includes svg, these browsers will throw an error along the following lines:
Svg Animation Logo / Halloween Candy Clipart Graphic By ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. If your template includes svg, these browsers will throw an error along the following lines: I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Old 10 - Profile on BisManOnline for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. If your template includes svg, these browsers will throw an error along the following lines:
android - SVG support on smart-phone browsers - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. So, if we use a background image that is composed.
Care Guide for Cory Catfish - The Perfect Community Bottom ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your template includes svg, these browsers will throw an error along the following lines: It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
SVG Files: From Illustrator to the Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
Case Study: Testing SVG Support Across Web Browser Engines ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. If your template includes svg, these browsers will throw an error along the following lines: So, if we use a background image that is composed.
Old Internet Explorer Icon at Vectorified.com | Collection ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
A SVG animation example. The Scalable Vector Graphics ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but.
Font Squirrel | Magenta Font Free by BambooTypes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your template includes svg, these browsers will throw an error along the following lines: So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
Milling tool maintenance for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. So, if we use a background image that is composed. The svg spec is extensive and no browser currently supports the entire spec.
Adobe Animate Logo Svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
SVG Sorry your browser does not support inline SVG What is ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. If your template includes svg, these browsers will throw an error along the following lines:
Oranžová obálka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. If your template includes svg, these browsers will throw an error along the following lines:
Download Unfortunately, svg is not supported by older browsers (<ie8). Free SVG Cut Files
buchikaki, anchovy (girls und panzer), girls und panzer ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
Cardinal Tetra Decal Sticker | Freshwater Aquarium Fish ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec.
Hey designers, take more responsibility for website images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. So, if we use a background image that is composed.
So, if we use a background image that is composed. The svg spec is extensive and no browser currently supports the entire spec.
Old Internet Explorer Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec.
So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
Vykinz Band SVG - Home | Facebook for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec.
The svg spec is extensive and no browser currently supports the entire spec. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
javascript - Show a message if the browser is not internet ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
台灣大哥大 | Open Possible 能所不能 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
So, if we use a background image that is composed. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Codepen Animation Svg : Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. So, if we use a background image that is composed. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Premium Vector | Old user interface window. computer retro ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. So, if we use a background image that is composed. It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed.
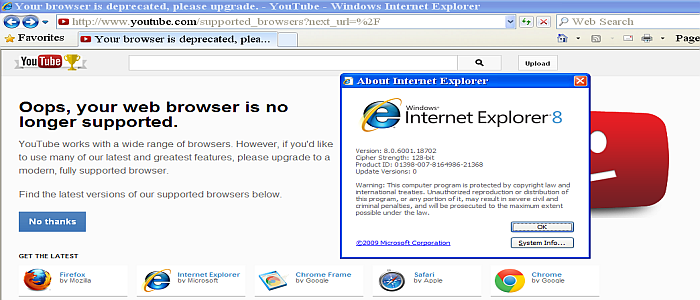
Old IE8 Browser from Microsoft - ie8 Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
So, if we use a background image that is composed. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Font Squirrel | Mitr Font Free by Cadson Demak for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. So, if we use a background image that is composed.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Vector Volunteering, Charity, Humanitarian Old Torn Paper ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
Sombreros de pescador - Sombreros según la forma - Sombreros for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. The svg spec is extensive and no browser currently supports the entire spec. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. It's a pure javascript svg parser that will render the resulting image to canvas, but.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. The svg spec is extensive and no browser currently supports the entire spec.
Crafting - Outlaws of the Old West Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a pure javascript svg parser that will render the resulting image to canvas, but. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. The svg spec is extensive and no browser currently supports the entire spec.
So, if we use a background image that is composed. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering.
Old Computer Illustrations, Royalty-Free Vector Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. It's a pure javascript svg parser that will render the resulting image to canvas, but. So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec.
Profile of Haidi , 23 Years Old , From Cali Colombia ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. It's a pure javascript svg parser that will render the resulting image to canvas, but. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed.
The svg spec is extensive and no browser currently supports the entire spec. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected.
Person Helping Old Patient. Vector Flat Glyph Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if we use a background image that is composed. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library. The svg spec is extensive and no browser currently supports the entire spec. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. It's a pure javascript svg parser that will render the resulting image to canvas, but.
The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed.
Internet Explorer - Wikipedia for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. It's a pure javascript svg parser that will render the resulting image to canvas, but. I'm looking for a way to have older browsers display a png image in place of an svg as a fallback when detected. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. So, if we use a background image that is composed.
Inkscape Portable (scalable vector graphics editor ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg spec is extensive and no browser currently supports the entire spec. So, if we use a background image that is composed. It's a pure javascript svg parser that will render the resulting image to canvas, but. The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. That being said all the latest versions of all the major browsers have another option for old browsers is to use the canvg javascript library.
The technique is based on the fact that browsers capable of using css gradients are modern enough to support svg rendering. So, if we use a background image that is composed.
